This is a comprehensive guide to provisioning your own custom styles in the SharePoint 2010 text editor ribbon context. Unfortunately Microsoft doesn’t have a lot of documentation on the matter, and the articles you’ll find online are mostly regarding the “Styles” and “Markup Styles” menu. But if you do a bit of fussing around in the corev4.css you’ll find there’s a lot of other menus you can customize as well, like the font face, font size, image styles, table styles, etc. Be sure to check the end of this article for a complete reference.
Add custom styles (without replacing existing ones)
Register the CSS file
To start off you need to register you CSS file in the master page header. I’ve tried using the Alternate CSS (in the site settings) but that doesn’t work, the styles aren’t loaded at all.
<SharePoint:CssRegistration name="/_layouts/CustomStyles/RTE.css" runat="server"/>For tidiness I recommend using a separate CSS files with only your text editor rules.
Create the custom rules
Now on the CSS file we’ll add all our custom rules. Here’s an example:
.ms-rteStyle-Custom {
-ms-name:"My Super Custom Style!";
background: red;
font-color: white;
}
.ms-rteForeColor-Gold {
-ms-name: "Gold";
color: #BE9E55;
}In this example we’re adding a style to the Foreground colors (.ms-rteForeColor-Gold) menu and the Styles menu (.ms-rteStyle-Custom).
These rules follow a certain pattern. In summary, the rule is a concatenation of the default CSS prefix (ms-rte), the menu identifier (Style, ForeColor) and a custom name for your rule (-Gold, -Custom).
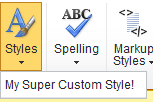
This is the result:


Replace all styles
If you want to control all the available styles you can replace the default styles completely. This is only available on a field to field basis. So each RichHTMLField control you want to manage you’ll have to change, as described below.
First register the CSS file in the master page (check previous section for specifics).
Update the field definition
Now you need to change in the page layout the RichHTMLField definition and add to it a new attribute called PrefixStyleSheet.
<PublishingWebControls:RichHtmlField PrefixStyleSheet="custom-" FieldName="PublishingPageContent" runat="server"/>This will stop the ribbon from loading the default ms-rte styles and will use your custom prefix instead, in this case custom-.
Create your custom rules
This step is almost the same as adding rules to the styles. Only in this case you’ll use the your new prefix. Let’s see the same example from adding rules, now with custom prefix:
.custom-Style-Custom {
-ms-name:"My Super Custom Style!";
background: red;
font-color: white;
}
.custom-ForeColor-Gold {
-ms-name: "Gold";
color: #BE9E55;
}And this is what happens in the editor:


As you can see all the default styles are gone. This will also happen for all the other customizable menus in the ribbon (check bellow for complete reference) whether you like it or not. This might be what you want, or you might just want to customize one of the menus. Unfortunately there’s no middle ground (as far as I’m aware). If you want to have some of the default styles back you’ll have to go through the corev4.css file and import the ".ms-rte…" rules to your CSS file (don’t forget to change the prefix to your custom one).
Reference Chart
The standard context

| What? | Identifier | Notes | |
|---|---|---|---|
| Style Menu |  |
Style | Example: custom-Style-Gold |
| Markup Menu |  |
Element | Example: custom-Element-Gold |
| Background Color |  |
BackColor | Example: custom-BackColor-Gold |
| Theme Background Color |  |
ThemeBackColor | Example: custom-ThemeBackColor-Gold |
| Foreground Color |  |
ForeColor | Example: custom-ForeColor-Gold |
| Theme Foreground Color |  |
ThemeForeColor | Example: custom-ForeColor-Gold |
| Font Face |  |
FontFace | Example: custom-FontFace-Gold |
| Font Size |  |
FontSize | Example: custom-FontSize-Gold |
The image design context

| What? | Identifier | Notes | |
|---|---|---|---|
| Image Styles |  |
Image | |
| Image Position |  |
Position |
Example (from default styles, see screenshot):
|
The table design context

| What? | Identifier | Notes | |
|---|---|---|---|
| Table |  |
Table TableHeaderRow TableHeaderFirstCol TableHeaderLastCol TableHeaderOddCol TableHeaderEvenCol TableOddRow TableEvenRow TableFirstCol TableLastCol TableOddCol TableEvenCol TableFooterRow TableFooterFirstCol TableFooterLastCol TableFooterOddCol TableFooterEvenCol |
There are a big set of table rules but I think you can figure out from their names to what each rule applies. |